


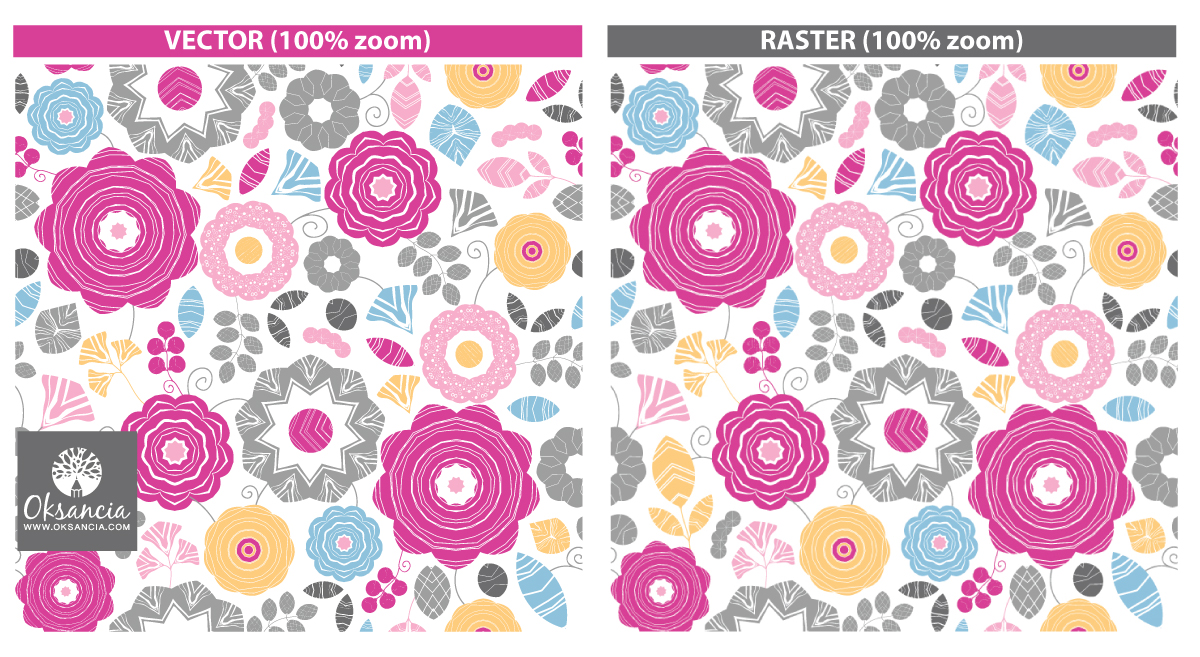
The larger the resolution, the more pixels there are, the larger the file size the image will be. Pixel are small dots that are used to make up your image. Raster graphic image formats store information about the file as pixels. They are sometimes referred to as painting applications.
#Vector graphic and raster graphic free
Raster graphics are a graphic image format that are created by applications such as Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. Typical formats include EPS, AI, CDR, and SVG. Vector graphic images come in a range of different file types depending on the application that created them. It doesn’t matter how small or how large your image is on the screen, it is not size that determines how large the file size of your image is. Because of this, vector graphics are completely scalable. So when you are editing the file you are not editing pixels on a screen, you are adding to and altering the formula’s information. A vector graphic records specific coordinates within your file as reference points, then records other information such as line gradients, and thickness as a formula. A vector graphic stores information differently to raster graphics in that it doesn’t use pixels. They are sometimes referred to as drawing applications. Vector graphics are a graphic image format that are created by applications such as Adobe Illustrator, Coral draw, or free open-source application inkscape. This article will look at the two different formats and when you should use each. There are some major differences between the two graphic formats, and you need to understand these differences to know when you should be using each format. Vector graphics and raster (or Bitmap) graphics. In the graphic design world there are two main types of graphics.


 0 kommentar(er)
0 kommentar(er)
